First, your WordPress theme/design must add support for it. Otherwise, you won’t be able to use it.

To add a featured image, you must be within the post editing screen of your WordPress admin (back-end). Look for the box on the bottom right-hand side called ‘Featured Image’.

Click the ‘Set featured image’ link
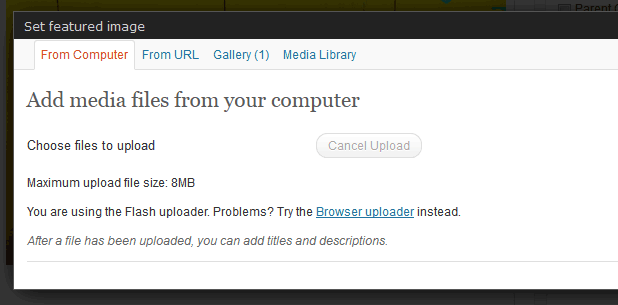
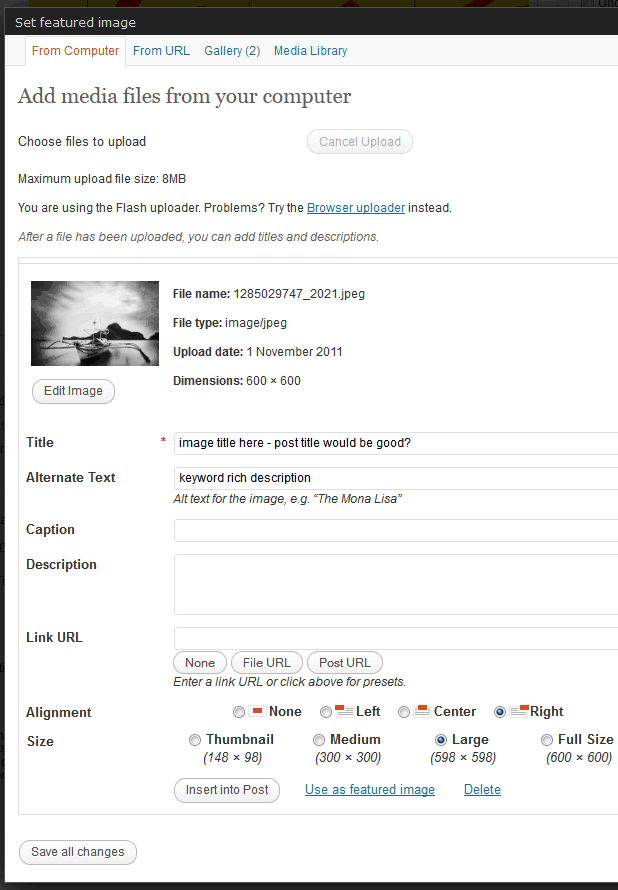
Upload a file from your computer, use an image from the media library or one already used in the blog post.

After the image upload, you’ll get to the next screen. Make sure you’ve got the Large Size selected (or if not available ‘Full size’). Hit the ‘Use as Featured Image’ link. This link will disappear when done and you can close the pop up screen (via the x top right corner)

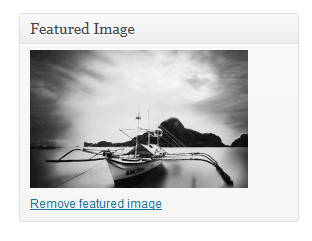
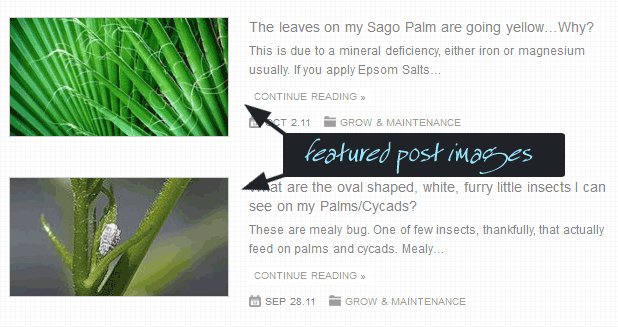
The featured image will now show in the ‘Featured Image’ box and on the website.